Manchmal möchte man in Artikel oder Seiten in WordPress Content einbinden, der auf einem anderen Server liegt. Das ist relativ einfach realisierbar. Mit diesem kurzen Artikel zeige ich zwei Wege wie das geht. Zum einen gucken wir uns kurz Weblinks an, zum anderen gehe ich auf iframes ein.
1. Weblinks
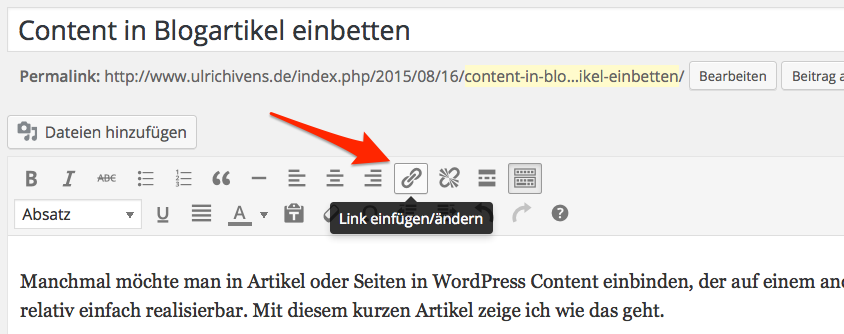
Am einfachsten sind Links. Links werden ganz natürlich immer und überall im Netz genutzt. Wenn man nur einen Download z.B. aus Dropbox freigeben möchte, kann man das über einen Link machen. Möchte man an eine andere Webseite oder einen früheren Artikel im eigenen Blog verweisen, kann man das auch über Links machen. In diesem Fall sollte man dann aber darauf achten, dass zumindest externe Websites in einem neuem Browserfenster geöffnet werden. Macht man das nicht, werden die Besucher von der eigenen Seite weggeführt. Links zu erzeugen geht mit den Bordmitteln von WordPress sehr einfach. Wenn ihr den visuellen Editor zum Erstellen eurer Artikel benutzt müsst ihr einfach nur den Link Editor öffnen, der Rest ist eigentlich selbsterklärend:

2. Frames
Die andere Möglichkeit sind sogenannte iframes. Hierbei wird der Content innerhalb des Artikels oder innerhalb einer Seite dargestellt. So lassen sich z.B. interaktive Elemente direkt einbetten.
Mein Beispiel ist die Weathermap von Netatmo. In der Karte könnt ihr mit der Maus Aktionen ausführen. Das funktioniert genauso, wie wenn ihr sie direkt in einem Browserfenster öffnet. So lassen sich z.B. einzelne Wetterstationen anklicken oder die Lage der Karte im Frame verändern. Probiert es doch direkt aus.
Wenn ihr den visuellen Editor nutzt, funktioniert das Einbetten nicht direkt. Ihr müsst kurz von Visuell auf Text umschalten. Um den iframe korekt einzubetten benötigt man ein kleines bisschen HTML-Code:
<iframe src="http://irgendeineurl.com" width="600" height="400"></iframe>
width und height geben dabei die Breite und die Höhe des Frames an. Diese könnt ihr auf eure Bedürfnisse und die Gegebenheiten eurer Seite/ Artikel anpassen. Schaltet ihr zurück auf Visuell seht ihr nur einen grauen Kasten, das iframe wird im Editor nicht geladen. Um es zu sehen und zu kontrollieren, müsst ihr auf Vorschau gehen.
Vorteile von Frames
Multimediale Inhalte von anderen Websites einzubinden ist mit iframes recht einfach und komfortabel möglich, ohne auf zusätzliche Software oder serverseitige Plugins zugreifen zu müssen.
Nachteile von Frames
Insbesondere wenn ihr fremden Content einbindet, kann ein iframe ein Sicherheitsrisiko sein. Potenziell kann über ein iframe Schadsoftware verbreitet werden oder die Zielseite kann umgeleitet werden. Zudem kann jemand den fremden Content einfach abschalten und eure Leser bekommen mitten im Artikel eine Fehlermeldung angezeigt. iframes können sich möglicherweise auch negativ auf die Barrierefreiheit der Website auswirken.
Probiert es einfach mal aus und bindet zur Risikominimierung grundsätzlich nur vertrauenswürdigen Content in eure Website ein. Das Vorgehen ist auch bei anderen Content Management Systemen oder einfachen HTML Seiten möglich und nicht auf WordPress begrenzt. Viel Spass!

